Chapter 3
A Heading
Tables, Menus and Links
Our simple one-page first web page was terribly self-centred. No longer. Now we've been asked to design a whole website for the Mudcomb Activities Association.
It will need a home page linking to several pages of detailed information and perhaps a photo gallery.
So we can't make it up as we go along: it needs planning. And to some extent we need to decide HOW to set things out even before we know WHAT it is that we have to display. So perhaps we ought to think about an external style sheet first. Let's get some files set up so that we can get to work.
We need two text-only files this time within a new directory (called maa perhaps, for Mudcomb Activities Association) -
- Being a multipage website which will be put up onto the world wide web we simply have to call the home page file index.html (or index.htm): no name options!
- We need the style sheet to be separate but in the same folder/directory as index.html. We are free to give it any name we like (keep it simple, how about maastyle?) but the suffix must be .css. OK? maastyle.css it shall be.
Ideally you need to have access to both those files so that you can chop and change between them repeatedly. Indeed, you will also be needing to get at your list of files within your maa directory AND your browser!
We need to set a pattern for the pages, bearing in mind that if we want to modify it in any particular case we can override the external style sheet (maastyle.css) with other, more local css in amongst the html. An over-all background color is usually pleasant, perhaps not as strong as the one we selected in Chapter 2. After further research and experiment I'm suggesting #ffffcc. So maastyle.css needs to include -
body { background-color: #ffffcc; }
A tremendous lot of websites that you meet on the web are laid out in columns, either because they want to display an awful lot at once or so that a great long menu can be fitted in down one side or the other. We'll not need that and we want a simple layout to suit mobile phones as well as PCs and what-not. So we could make our general alignment for things central -
text-align: center;
We could set a default text color, but it may be sensible to use lots of colors so there's little point. We can always come back and make changes later if need be.
But I think we should use just one text font throughout the whole site. We didn't bother to say which in Chapter 2 so we need a new command - font-family. See
https://www.cssportal.com/css-properties/font-family.php.
Let's go for -
font-family: "Bookman Old Style", "Times New Roman", serif;
One-word fonts are fine, but multi-word titles have to have inverted commas.
So let's save the maastyle.css file now -
| body | { background-color: #ffffcc; |
| text-align: center; |
| font-family: "Bookman Old Style", "Times New Roman", serif; |
| } |
maastyle.css is a purely working file, made up entirely of css data: it needs no introduction or special opening line (unlike html files). And that's it, for now.
So let's turn to the html. Preliminaries first.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>MAA Home Page</title>
<meta name="description" content="Mudcomb Activities Association home page.">
</head>
<body>
</body>
</html>
<!-- Add remarks later? -->
The other essential requirement we noted about external style sheets was that there must be a reference to them in the head section of the html. After meta name and before /head insert -
<link rel="stylesheet" type="text/css" href="maastyle.css">
Then I think we might have a header and a one-line menu at the top of every page. I'll set out my suggestion for a header and then explain what's involved. Basically, it's a one-row table with borders, holding the MAA monogram and title. The html is fairly simple:
<div class="header">
<table><tr><td><img src="MAA.jpg" alt="MAA monogram." style="height:60px;"></td>
<td>MUDCOMB  ACTIVITIES  ASSOCIATION</td></tr></table>
</div>
I've labelled this div with the name "header". It's so that we can put some special css controls for it within maastyle.css.
The <table> is a table! <tr> starts the coding for a row of cells: tr = table row. <td> holds the table data in each case: td = table data. </td> closes off each cell's data. </tr> ends that row of cells. Of course </table> completes the coding.
I made myself a jpg image of the MAA monogram at the beginning of this chapter. (A gif might have been more appropriate for so simple an image.) Don't worry if you can't do the same: substitute any image you fancy, use its name as the src and a description as the alt text. Of course, you must put the image file into the maa directory with the other files. (There's another alternative further on in this Chapter.)
So what are those   items? Take a seat: this will take a moment.
You probably know that computers work entirely on numbers - binary numbers, but we needn't concern ourselves with that. Every time a keyboard key is pressed a numerical message is sent on its way. And that's the ONLY way we can do our coding. The numbers corresponding to each key are standardised (of course), as the American Standard Code for Information Interchange, ASCII, pronounced askey.
OK. But what about other characters we want to code? How can we put a proper French acute accent on our cafe? Can we make better fractions than 1/2 or 1/4? Some folk want to incorporate the Copyright symbol in their web pages. How can non-ASCII characters be coded? Answer: with ASCII characters after & and before ;.
é produces an accented e for our café: café
½ is the 1 2 fraction, ie., ½: ¼ is ¼ (but not many others!)
© produces the copyright symbol ©
We've already learnt that html ignores blank lines and anything more than a single space. So if we want wider spaces or double spaces to show off our header, or even to accentuate the break between sentences we can resort to non-ASCII characters.
  produces a space roughly corresponding to the width of a letter n
  produces a wider space roughly corresponding to the width of a letter m
For future reference, if you actually want html code characters to appear on your website you have to treat them as non-ASCII characters:
< produces <, lt standing for less than
> produces >, gt standing for greater than
& produces &, the ampersand
https://terpconnect.umd.edu/~zben/Web/CharSet/htmlchars.html has a list of hundreds of the more useful ones. Beware: lower and UPPER case letters make a difference here. (And if you couldn't find any suitable image for your header just now you could use ‡‡ or §§ instead of <img src...>.)
Right then: where were we? We've planned a header table with a monogram or other image and the MAA title. Now we've got to tell maastyle.css how we want those items displayed. And here it is:
| div.header table | { width: 100%; |
| text-align: center; |
| border-width: 2px; |
| border-color: red; |
| border-style: solid; |
| } |
| | |
| div.header td | { border-width: 2px; |
| border-color: red; |
| border-style: solid; |
| background-color: white; |
| padding: 5px; |
| vertical-align: middle; |
| color: blue; |
| font-size: 55px; |
| font-weight: bold; |
| } |
- All that lot applies every time but only when the browser finds a div called header.
- The table shall be the full width of the display. Text (or whatever) shall be in the center of each cell. And details of the outer border of the table are specified.
- Each individual cell, detailed by the td bits of the html, shall have its borders as listed; a white background; a 5-pixel blank space (padding) all round inside the border; text etc. in the middle vertically; and the text as specified.
OK, so save that to maastyle.css, and save index.html if you haven't already. Then comes the moment of truth: double-click on index.html on your file list and you should get something like this:

If the Mudcomb Activities Association title doesn't fit happily into a single line of the available space go back to maastyle.css and change the font-size: 55px; for a larger or smaller number as necessary. Save it. Refresh the index.html to check the result.
Next, the suggestion was that this home page should include near or at the top a menu with links to the other pages. But (a) we don't yet have any other pages and (b) we need to learn how to set up links. Well, we'll just hazard a guess as to the range of other pages the site is going to need and work on that basis for the time being. Nothing is set in stone: we can always come back and revise.
Initially, then, we'll make pages for -
- Membership
- Activities
- Gallery
- Contact Us
To make a link in html involves something like -
<a href="directory/page.html">useful text</a>
We'll deliberately make things a bit complicated for ourselves, to learn how to use the various kinds of link. It may be that the Association wants to upload masses of pictures to its website so we'll store the gallery in a separate directory, which we'll name pics for simplicity's sake. For our current menu, then, all links will be within our own website, three within the home directory and one within pics:
<a href="members.html">Membership</a>
<a href="activities.html ">Activities</a>
<a href="pics/gallery.html ">Our Photos</a>
<a href="contact.html ">How to contact us</a>
With so few to deal with, they can easily be accommodated on a single line. Or a single row of table cells perhaps? It would indeed be possible to join the four menu cells below to the two different-sized cells of our existing heading table but we'd be making problems for ourselves. So should we stick with a straightforward menu list across the page? But incorporation into the header table would be neater and more compact. It is quite easy to cut down on the number of cells in a table. Let's try it and see how it looks.
The coding for our existing header table is -
<table><tr><td><img src="MAA.jpg" alt="MAA monogram." style="height:60px;"></td>
<td>MUDCOMB ACTIVITIES ASSOCIATION</td></tr></table>
We need to add another row, so just delete </table> for now. But we want only a single long cell in the second row. We achieve this with a colspan, like this -
<tr><td colspan="2"><a href="members">Membership</a> <a href="activities">Activities</a> <a href="gallery">Our Photos</a> <a href="contact">How to contact us</a></td></tr></table>
- including </table> marking the new ending. Our new first cell spans two of the previous columns: that's what colspan="2" does.
You'll find that works, but hardly as we want it: the text is much too big. We must either correct it with in-line CSS or modify the maastyle.css. On balance it may be best to take the latter option. A lot of website design is trial and error!
We simply take font-size: 55px; font-weight: bold; out of maastyle.css and insert it as a style command within the td that holds the Association title. Careful! The table coding now includes -
<td style="font-size: 55px; font-weight: bold;">MUDCOMB ACTIVITIES ASSOCIATION</td>
But that leaves unformatted small text for the menu. We need to raise the font-size there, though not by as much: try 30.
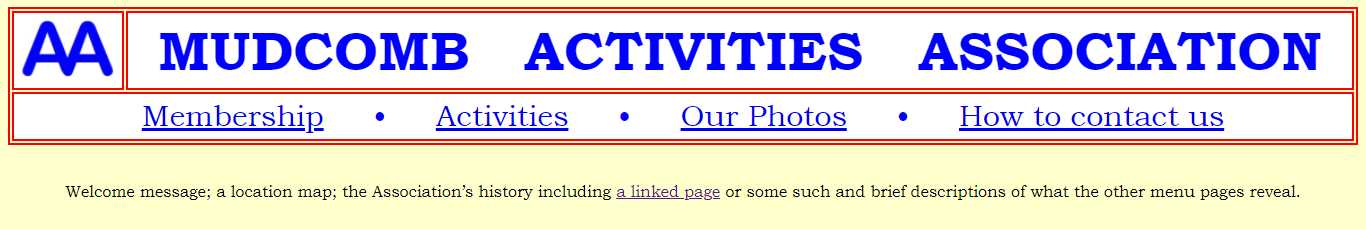
Yes, that's OK but leaves all the options clumped together in the middle. Lets force some spacing and perhaps add a bit of decoration for good measure. We'll put   •   in each gap. Remember  ? It makes an m-sized space. • puts in a bullet point: if you prefer something even more decorative you could try ♥ or, if that's not appropriate, ♣.

And that's about as far as we can take the MAA home page. The heading (which will be repeated on each page) has been completed but we've not been told what else the Secretary wants included as text or pictures on the home page. It's likely to include some sort of welcome message; perhaps a location map; the Association's history, and brief descriptions of what the other menu pages reveal. Perhaps the history section will need to include a link to a web page elsewhere on the web: we'll put in a dummy link for the time being. All the necessary procedures and codings will be covered in later Chapters.
In any case, this Chapter's quite long enough - and it will be handy to have a compact listing when setting up the other pages. Here are the listings of index.html and maastyle.css as far as we've developed them. Is it easier to see what's what with more white space in the html?
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>MAA Home Page</title>
<meta name="description" content="Mudcomb Activities Association home page.">
<link rel="stylesheet" type="text/css" href="maastyle.css">
</head>
<body>
<div class="header">
| <table> | | |
| | <tr> | |
| | | <td><img src="MAA.jpg" alt="MAA monogram." style="height:60px;"></td> |
| | | <td style="font-size: 55px; font-weight: bold;">MUDCOMB ACTIVITIES ASSOCIATION</td></tr> |
| | <tr> | |
| | | <td colspan="2" style="font-size:30px;">
<a href="members.html">Membership</a>   •  
<a href="activities.html">Activities</a>   •  
<a href="pics/gallery.html">Our Photos</a>   •  
<a href="contact.html">How to contact us</a></td></tr>
|
| </table> | | |
<div><br><br>
Welcome message; a location map; the Association's history
including <a href="https://www.cannockchasedc.gov.uk/custom/MillGreen/index.htm">a linked page</a> or some such
and brief descriptions of what the other menu pages reveal.
</body>
</html>
<!-- Website Primer, Chapter 3, index.html -->
| body | { background-color: #ffffcc; |
| text-align: center; |
| font-family: "Bookman Old Style", "Times New Roman", serif; |
| } |
| | |
| div.header table | { width: 100%; |
| text-align: center; |
| border-width: 2px; |
| border-color: red; |
| border-style: solid; |
| } |
| | |
| div.header td | { border-width: 2px; |
| border-color: red; |
| border-style: solid; |
| background-color: white; |
| padding: 5px; |
| vertical-align: middle; |
| color: blue; |
| } |
A modified version will emerge from later Chapters.
We'll be dealing with lists and things in Chapter 4 >
<<<<<<<<<<+>>>>>>>>>>